

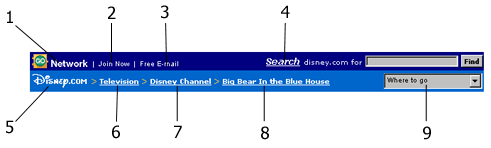
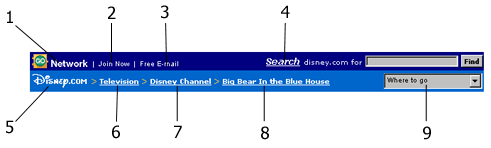
- Go Network logo
- Join Now - link to Disney.com Registration
- Free E-mail - link to GO.com Registration
- Search - link to Disney.com Search Home page
- Disney.com Logo - link to disney.com home page
- LEVEL ONE Breadcrumb navigation
- LEVEL TWO Breadcrumb navigation
- LEVEL THREE Breadcrumb navigation
- Pull-down Menu - links to disney.com channels and GO Network Centers
Below are instructions on how to go about applying the Chrome and how to use the Chrome Configuration Tool.
Step One: Log-in to MOTHER
Step Two: Setting Chrome Properties
Chrome properties include, width, background and text color. Properties can be applied to entire directories or a single html file. Files in sub-directories will inherent parent directory's chrome properties.
 if you are applying one color scheme to an entire site, make sure the color will work on all pages. Remember that you can set chrome properties to individual pages or sub-sections within your site.
if you are applying one color scheme to an entire site, make sure the color will work on all pages. Remember that you can set chrome properties to individual pages or sub-sections within your site.
Step Three: Setting BreadCrumb Navigation
If you don't know what BreadCrumbing is, here it is in a nutshell. Breadcrumb links are navigation links aimed at letting the user know "where" they are on the site.
There are 3 levels of navigation. It can be applied to entire directories or a single html file. Files in sub-directories will inherent parent directory's chrome breadcrumb navigation.
Click here for Guidelines
Below are three examples that show how to breadcrumb a web-site. Use them as a guideline when creating your navigation scheme. In most cases, use one of the 12 channels as Level One navigation. This will help drive traffic back to your channel.
Example #1: Disneyland
Like all web sites, Disneyland has a home page and various sub-sections. Below are examples of possible navigation schemes:
| Level 1 | Level 2 | Level 3 | |
| Disney.com > | Vacations > | Disneyland | |
| Disney.com > | Vacations > | Disneyland > | Main St. U.S.A. |
| Disney.com > | Vacations > | Disneyland > | Tomorrowland |
| Disney.com > | Vacations > | Disneyland > | Entertainment |
| Disney.com > | Vacations > | Disneyland > | Plan Your Visit |
| Disney.com > | Vacations > | Disneyland > | Resort Hotels |
| Disney.com > | Vacations > | Disneyland > | Business & Education |
In the example above, all the files under the Business directory would share the same navigation links.
Example #2: Disney's One Saturday Morning
Dilemma: You want to chrome the Many Adventures of Winnie the Pooh. And not only does this show have an extremely long name, but so does its parent Business Unit, Disney's One Saturday Morning. Throw in the Disney.com channel association (Television), and you're left with a whole lotta link. What you do do? Will all these links fit in the Chrome?
Option 1
| Level 1 | Level 2 | Level 3 | |
| Disney.com > | Television > | Disney's One Saturday Morining > | New Adventures of Winnie the Pooh |
Option 2
| Level 1 | Level 2 | Level 3 | |
| Disney.com > | Disney's One Saturday Morining > | New Adventures of Winnie the Pooh |
Option 3
| Level 1 | Level 2 | Level 3 | |
| Disney.com > | Television > | New Adventures of Winnie the Pooh |
Option 4
| Level 1 | Level 2 | Level 3 | |
| Disney.com > | Television > | Disney's One Saturday Morining |
Ask questions like "Where do I want the user to go?" Is it more important for them to go back to the Pooh home page, Disney's 1SM home page, or television channel? Also keep in mind that most pages have their own left-side navigation. On this page, there is a link back to Pooh's home.
Example #3: Club Blast
In the examples below, notice how Levels 2 and 3 do not have URLs. This is because there is no aggregate page for action games. The idea is to get them back to the Club home page, but still give them an idea of where they are.
Option 1
| Level 1 | Level 2 | Level 3 | |
| Disney.com > | Club Blast Home > | Action Games | Mickey NASCAR Racing |
Option 2
| Level 1 | Level 2 | Level 3 | |
| Disney.com > | Club Blast Home > | Action Games |
Color variables are:
These choices are available from the chrome tool.
View some examples
�
Questions or concerns can be directed to Chris Thomes at extension 3706.